Hello, fellows!
Maybe you've heard this term a lot and aren't sure what it means, or you're wondering about how it works in practice, so let's get started.
We can illustrate the nesting concept with a Russian Matryoshka Design or a tiny nest with eggs, depending on the level of complexity. 😊 
However, the ideal way to think of nested components is as elements within elements. The children of a parent container are actually nested elements.
According to React Native Documentation,
View is designed to be nested inside other views and can have 0 to many children of any type.
Here’s a basic example:
A View wraps three larger boxes and a Text element, as well as a little yellow box nested inside the first blue box. Play around with it and put other components inside the other boxes, perhaps in various positions.
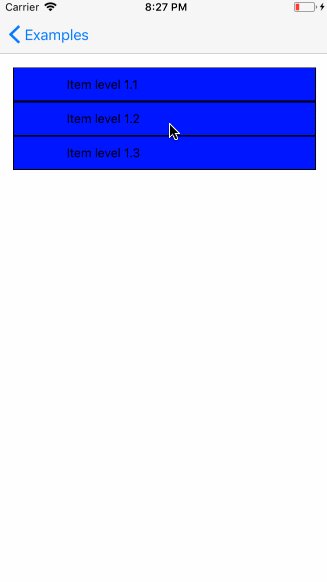
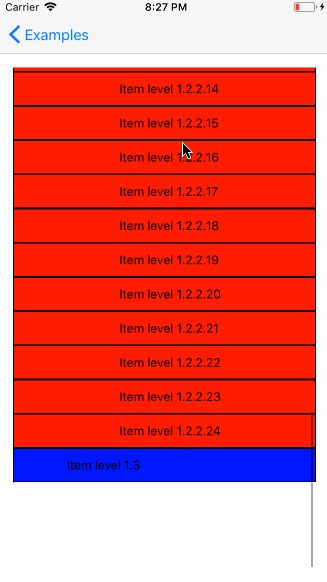
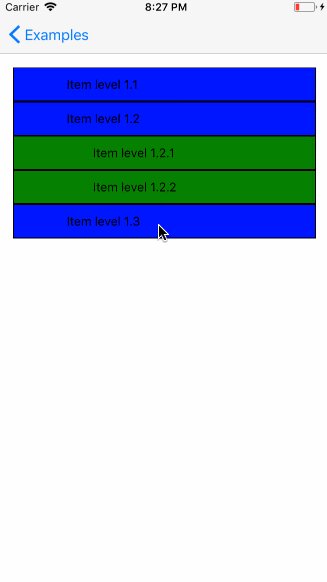
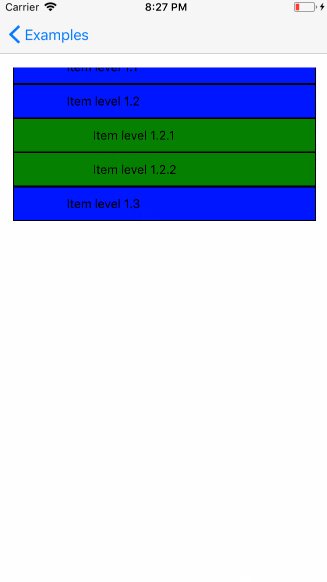
Another example you could use in the future is a nested list view:
Data is nested within the list view, and secondary rows are nested within each list's cell, as shown.
You can find this library here and it may help you in the creation of a hierarchy list within your app.
Another notable case is when you have a more complex app that requires numerous navigators nested as screens. The React Navigation web page might provide you with some ideas. I'm sure you can find more useful outsource examples, such as using a Slider Nested in a FlatList, but for the time being, this article has come to an end.
I hope you found some valuable information that will help you in better understanding what nested elements are. Until next time, bye bye! 👋😊🐦