Despite their similar names, JavaScript and Java are only related by name.
Because Java was quite famous at that time, the creators of JavaScript took advantage of this marketing opportunity by using the Java name. Apart from sharing some syntax with programming languages such as C and both being the most in-demand IT skills in 2021, the two languages are very different in many aspects.
“JavaScript” is linked to “Java” in the same way that “Carousel” 🎠 is to “Car.” 🚗
Let's take a closer look at their characteristics to learn more about them.
Java
Java is an OOP programming language and was first developed by Sun Microsystems. Java applications are platform-independent and can operate on a variety of platforms. It is based on the WORA (Write Once, Run Anywhere) theory.
Here are some of Java's most important features:
It is an OOP programming language – everything in Java is an object. It conforms to OOP concepts such as inheritance, abstraction, and encapsulation.
It needs to be compiled – Java code must be compiled first before you execute it. A more detailed explanation about compilation can be found further down in this article.
It is strongly typed – each variable must be defined with a data type, and once declared, the variable's data type cannot be changed.
boolean itHasType; // this can now only have a true or false value
It is multi-threaded – it can perform many tasks simultaneously. This enables you to create smooth-running interactive applications.
It is class-based – meaning that inheritance is performed by defining object classes. An object must be created explicitly using a class.
Consider the following example:
public class Main {
int x = 7;
public static void main(String[] args) {
Main firstObj = new Main();
System.out.println(firstObj.x); // 7
}
}
It is platform-independent – Java is compiled into platform-independent byte code that can run on any platform that supports the Java Virtual Machine (JVM).
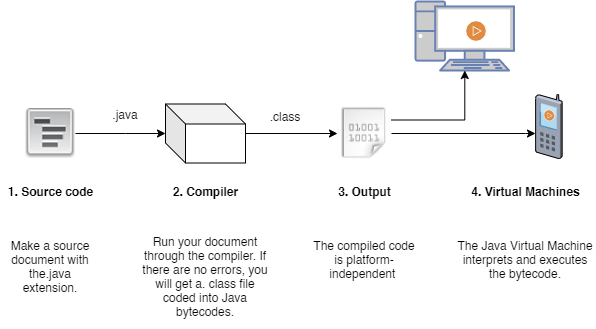
How it works
You will create a source code file, compile it with a compiler, and then run the generated bytecode on a Java virtual machine.

JavaScript
JavaScript (JS) is an object-based scripting language developed by Netscape that allows you to add extra functionalities to your web pages. Although JS is the most well-known Web page scripting language, it is also utilized in a variety of non-browser environments.
If you wish to know more, see Victor Ikechukwu's article about the history of JavaScript.
Here are some key features of JavaScript:
It is a lightweight programming language – JavaScript is easy to learn, with a simplistic syntax and a limited number of language structs. It uses dynamic typing, which means that the interpreter tries to find out what type a variable should be and it gives the variable type-specific methods.
For example:
const number = 34; // typeOf number === ‘number’;
const text = "yay!" // typeOf text === ‘string’;
It is a scripting language – scripting languages are typically interpreted, which means that the browser executes each line of JavaScript code as it comes across it.
It is a just-in-time compiled programming language – compilation happens during the course of the program's execution (at run time), rather than before it. In other words, it can be compiled on the fly.
It has first-class functions – functions are treated as if they were variables that can be passed as an argument to another function or assigned as a value to a variable.
function salute() {
return "Hello, ";
}
function greeting(helloMessage, name) {
console.log(helloMessage() + name);
}
greeting(salute, "fellows!"); // Hello, fellows!
It is single-threaded - the instructions are executed in a single sequence. Therefore, only one command is executed at a time.
It is prototype-based – it allows you to build objects without previously defining their class. Objects are prototypes that may be cloned and extended, therefore inheritance occurs through them alone.
Here's an illustration:
function Student() {
this.fname = 'John';
this.lname = 'Smith';
}
Student.prototype.age = 15;
let student1 = new Student();
console.log(studObj1.age); // 15
let student2 = new Student();
console.log(studObj2.age); // 15
It is an open language – JavaScript is based on the open ECMAScript standard, which is updated on a regular basis.
It is used for developing cross-platform apps – from designing beautiful user interfaces with the front-end frameworks React or Angular, to building mobile apps with the React Native frameworks, and Node.js on the server side; among all, JavaScript is used.
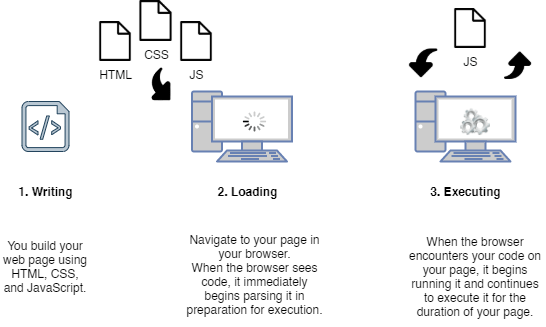
How it works in browser
All you have to do with JavaScript is write it directly into your page and then load it into a browser. The browser will then begin executing your code.

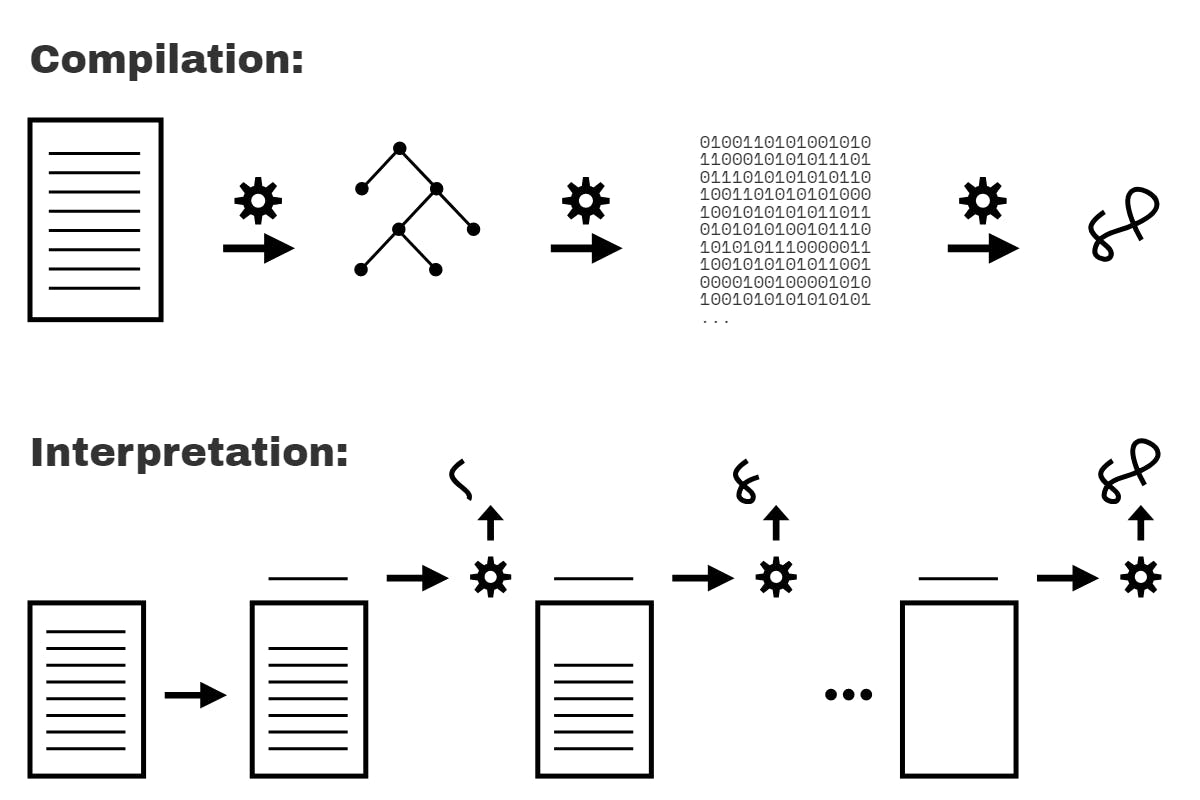
Compilation vs Interpretation
As previously stated, code compilation converts your source code
.java into a platform-independent code file .class that the Java Virtual Machine can read and execute. As a result, the source code is usually modified at once in a file that may be run later.
What about code interpretation?
Interpretation, like compilation, transforms your source code into machine-readable instructions. The key distinction is that source code is converted line by line, as opposed to being transformed all at once as in the case of compilation.
 Source You Don't Know JS Yet: Scope & Closures by Kyle Simpson
Source You Don't Know JS Yet: Scope & Closures by Kyle Simpson
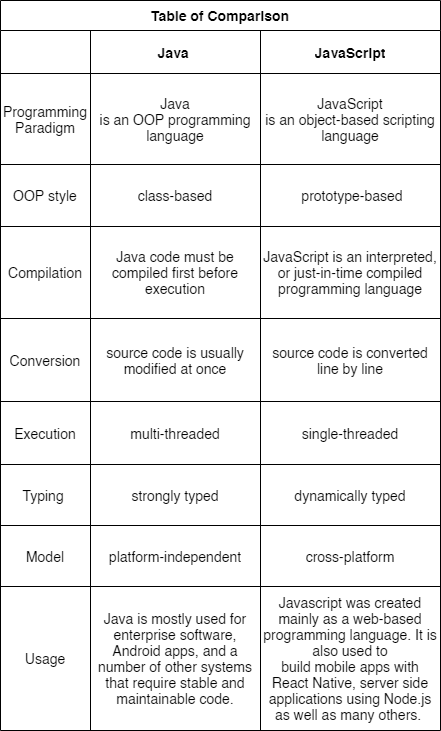
Comparison Table
Based on what we've discussed, here's a table summarizing the differences between Java and Javascript:

Final thoughts
We’ve reached the end. Congrats!
If you want to learn one of the languages, or even both (have you heard of Polyglot Programmer? 🤓), here are a couple of my favorite online learning platforms:
- Learn JavaScript – for learning the fundamentals of JavaScript in an interactive environment
- CodeGym – for learning Java through hands-on experience
Please click the like button if you enjoyed this article. 😃
I hope you found it helpful. Until next time, take care! 🚀